
ミーティングの資料と感想を同時にに管理する
2024年12月21日に作成された記事です。
Cateories:
日常
Tags:
Overview
記事の中に各メンバーがミーティングに参加した後の感想となる記事を紐づける機能をwordpressサイトの中に実装してみました。
Motivation/Context
1%ではミーティングの資料を公開しています。
こういうのって普通後悔しないものだと思うんですけども、、みれた方が他の人にとっても面白いかなって思って公開してます。
公開するにあたり、参加したメンバーと感想も欲しいな〜って思い始めました。
なんなら、公開した資料の中に自動で差し込みたい。
でもいちいち記事に追加していくのは面倒くさい。。。
ということで、wordpressのタグとショートコードという2つの機能を使って自動でミーティングの感想をプロフィール付きでみんな投稿できる機能を追加しました。
Get Started!!
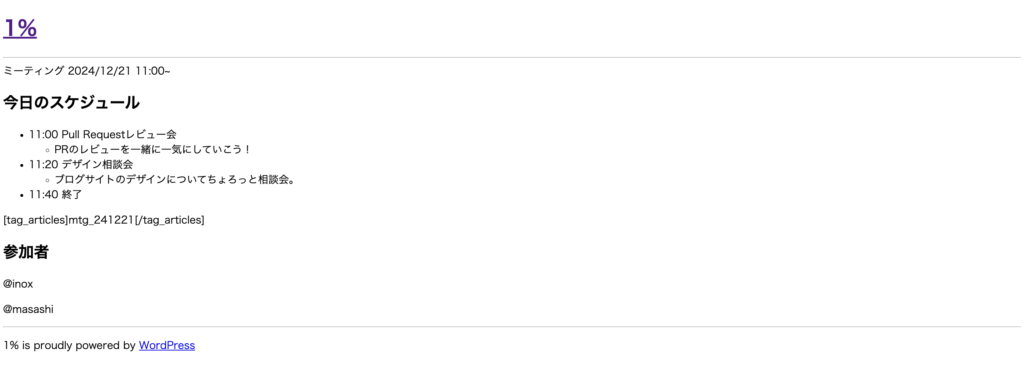
この機能を実装する前のミーティング資料がこんな感じです。

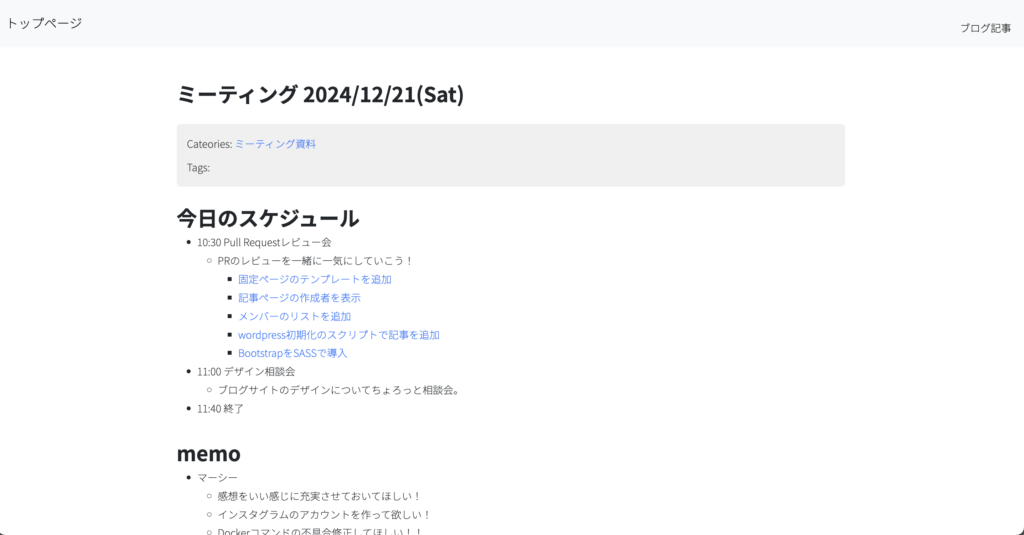
そして、機能を実施した後のミーティング資料がこんな感じ。


仕組みは簡単なのですが、任意のタグがついた記事の一覧を、記事の作成者のプロフィールと一緒に表示するコンポーネントを作成し、それをミーティング記事の中でショートコードとして読み込んでいるだけです。
ショートコード側では引数を1つだけ渡していて、それがタグ名っていうことですね。
これ、結構便利な機能なのでぜひチャレンジしてみてください!
かなり簡単なので、ショートコードはここで公開しちゃいたいと思います。
<?php
// タグに属する記事一覧を表示するショートコード
function shortcode_tag_articles($atts, $tag_name = null){
global $post;
$args = array(
'posts_per_page' => -1,
'post_type' => 'post',
'post_status' => 'publish',
'tag' => $tag_name,
);
$posts_array = get_posts($args);
$html = '<div class="border-top border-bottom py-4 my-4">';
$html .= '<h2>' . $tag_name . 'に参加したメンバーの感想</h2>';
foreach($posts_array as $post):
setup_postdata($post);
$html .= '<div class="mt-3 p-3 p-lg-4 shadow-sm bg-light">';
$html .= '<img src="' . get_avatar_url( get_the_author_id() ) . '" style="width:100px;height:100px;object-fit:cover;" class="rounded">';
$html .= '<p class="mt-1">' . get_the_author_meta('display_name') . 'さん</p>';
$html .= '<h5>' . get_the_title() . '</h5>';
$html .= '<div class="mt-3">' . get_the_content() . '</div>';
$html .= '</div>';
endforeach;
$html.='</div>';
wp_reset_postdata();
return $html;
}
add_shortcode('tag_articles','shortcode_tag_articles');
?>ショートコード側はこんな感じです。
[tag_articles]ここにタグ名[/tag_articles]どうでしょう。たった数十行で実装できちゃいます。
この記事を書いた人
IO
基本バックエンドなエンジニアですが、デザインとかも好きだったり。 休日はどこかのカフェで何かを勉強してます。 さあ、いろんな話をしましょう! 16パーソナリティは指揮官 (ENTJ-A)です!